InstaPrep
My role
Full Stack Developer UI Design Usability TestingTechnologies Used
Express Node MongoDB Bcrypt Passport Mongoose Morgan Nodemon EJSThe Story and the Conclusion (Spoilers Ahead)
My wife loves cooking and trying new recipes. The old-age
question of "What do we eat today?" is
quickly answered by opening up Chrome and scrolling through
100 bookmarks full of recipes that she's saved over the
years. 30 'decision-anxiety' minutes later,
we've half-heartedly settled on something out of sheer
exhaustion. Could there be a better way?
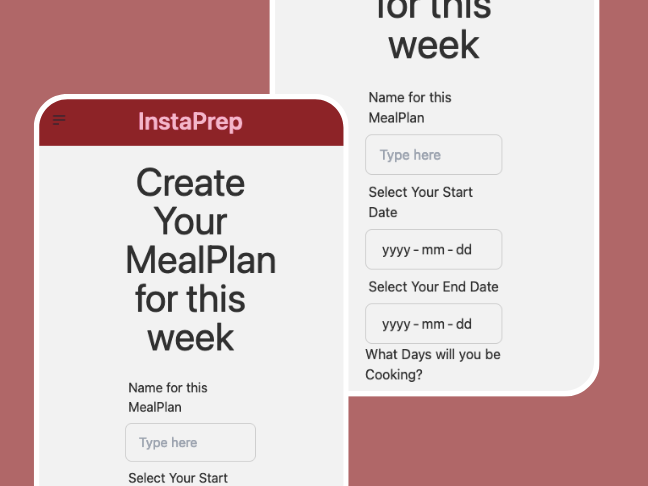
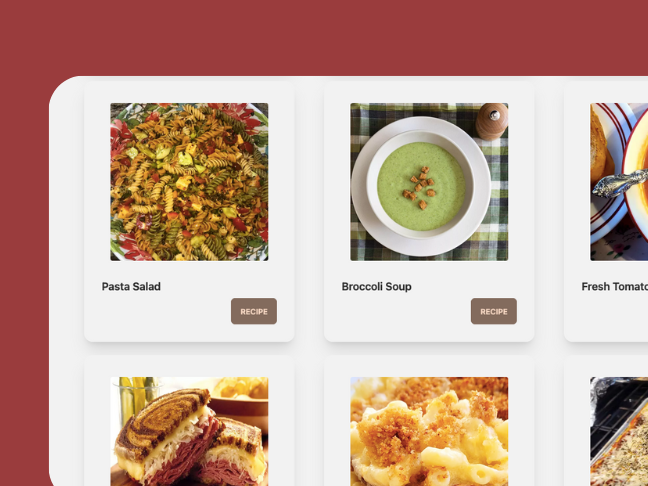
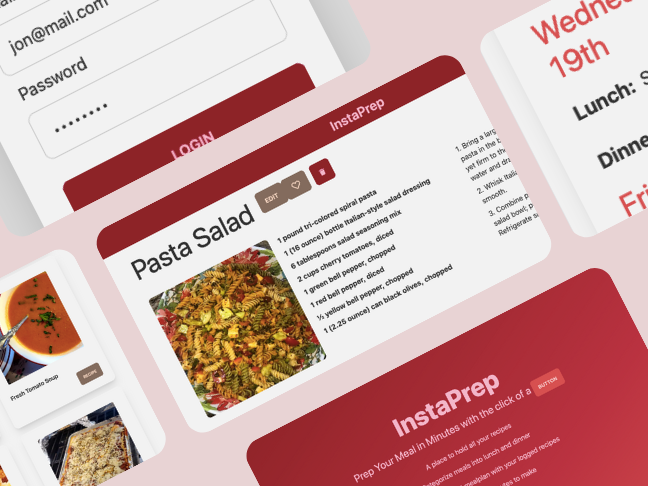
InstaPrep's main goal is to be a one stop shop for all your
recipes. No more fumbling through tabs. Tired of deciding what
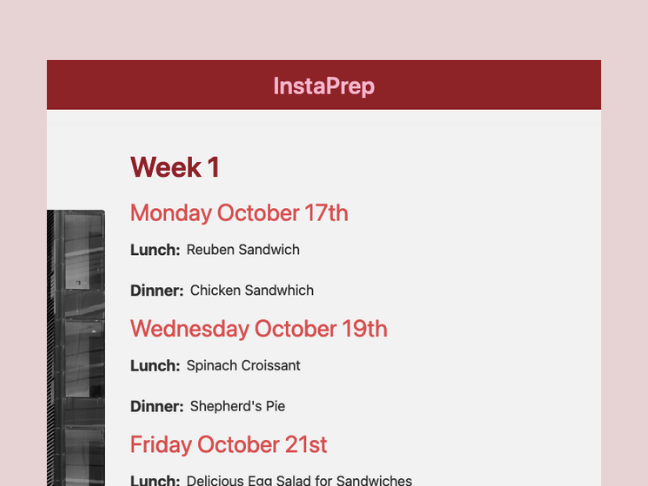
to eat? Answer a few simple questions, and InstaPrep will make
a curated meal plan for you.
Turn your 30 minutes into 30 seconds with InstaPrep (just like
we did)
Technical Challenges and Solutions
-
Challenge: Creating new recipe models when a user inputs data incorrectly
Solution: Clearly state to the user how the data should be inputted and create scenarios in the backend to account for incorrect user input
-
Challenge: MVC issues where when a user clicks a link, they are redirected to the wrong page or a 404 page
Solution: Understand how MVC moves between differnet parts of the app. Follow the path of the response from the server through the different parts of the MVC to locate the issue. Oftentimes, routes are not clear and Controller uses ID to link to another route
-
Challenge: Data displayed on the EJS pages don't render properly or at all
Solution: Add debugger statements or console.logs to understand what data the Controller is retrieving from the Model. Sometimes, data is not retrieved because of missing parameters in mongoose calls. Understand the different methods that work with different data types.




All content © 2022-Current Jonathan Mani and respective copyright holders.
